ブログちゃんと検索避け出来てるかなと思ってググったら全然出来ていなかったので備忘録として残します。
ブログの環境
Netlify + Gatsby.jsで構成しています。Reactとかjsとか難しい事は全然分かりませんが雰囲気でブログをやっています。GitHubで連携しているのでローカルでPushすると自動でDeployしてくれるのがいいところです(ただしBulidに3分くらいかかる)。
検索除けmetaタグ
サイト全盛期のオタクにはお馴染みrobots.txtを入れていたんですがどうも今のGoogleではダメっぽいです。Google推奨のmetaタグを入れます。けどGatsbyはどこにmetaタグ入れるんだと困っていましたがNetlifyの設定から入れるのが正解でした。
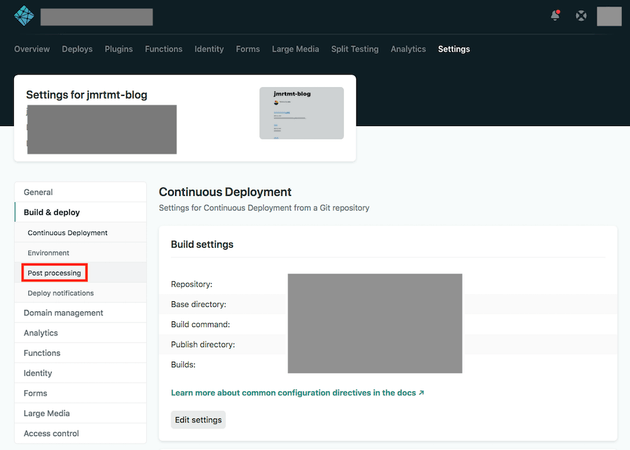
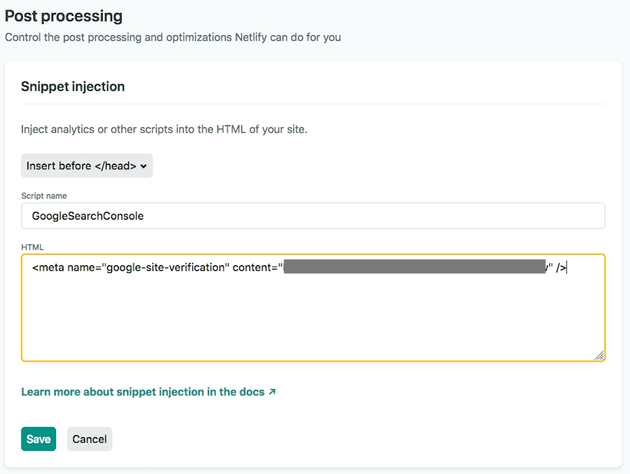
対処するサイトを選択してSetting→Build&Deploy→Post processingをクリックしてSnippet injectionのAdd snippetをクリック。
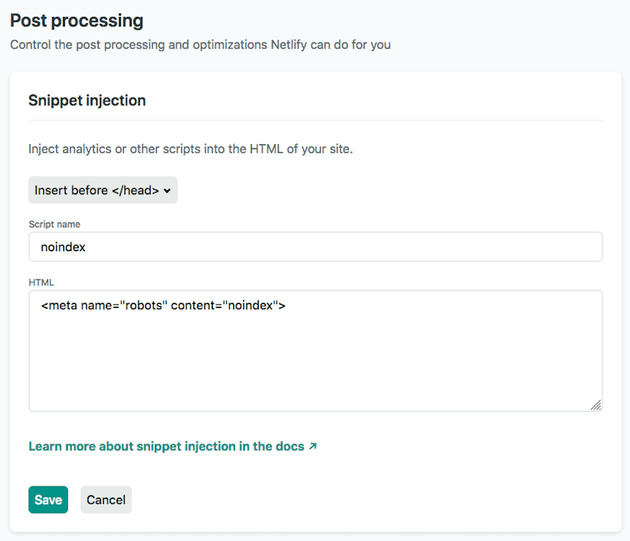
metaタグはhead内に必要なのでInsert before </head>を選択。適当に名前をつけてタグを入れる。
<meta name="robots" content="noindex">一回コードのやつ使ってみたかった。
Googleに残ってしまった検索結果を削除
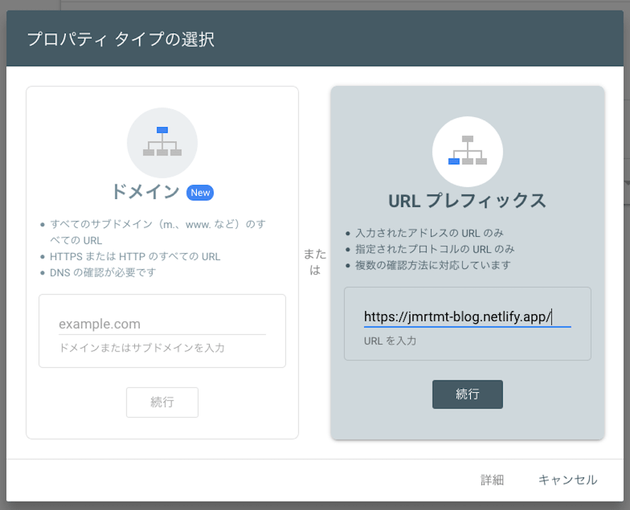
Google Search Consoleに行きます。自分の持つサイトの現存するコンテンツを検索結果から消すためにはまずGoogleに所有権を証明する必要があります。プロパティを追加をクリックするとこんな画面が出てきます。
私のブログは独自ドメインではないのでURLプレフィックスの方にURLを入れます。どうやって証明するかというと色々方法があるんですがGatsbyは構成が面倒なのでさっきのSnippet injectionでまたmetaタグを追加します。
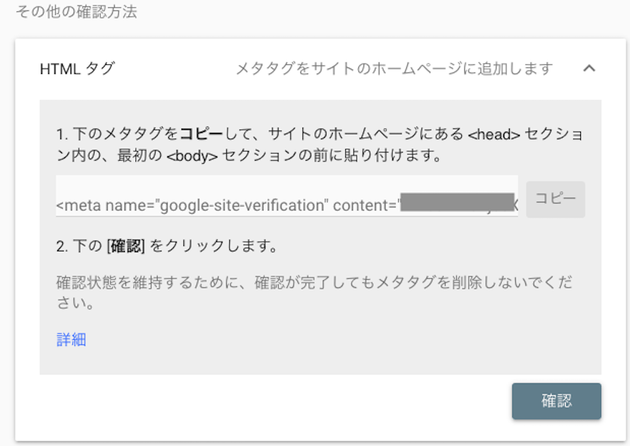
方法はさっきと同じです。これもheadに入れないといけないのでInsert before </head>を選択します。
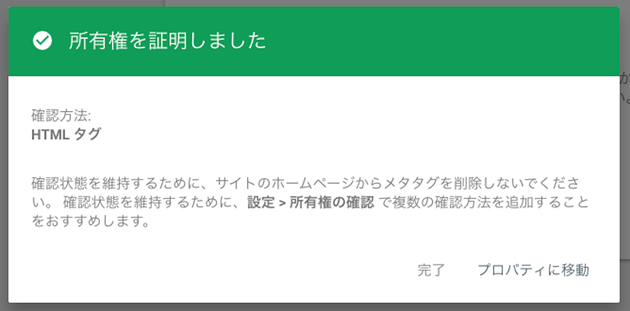
Netlifyの方をsaveしたらさっきのGoogle Search Consoleで確認を押します。
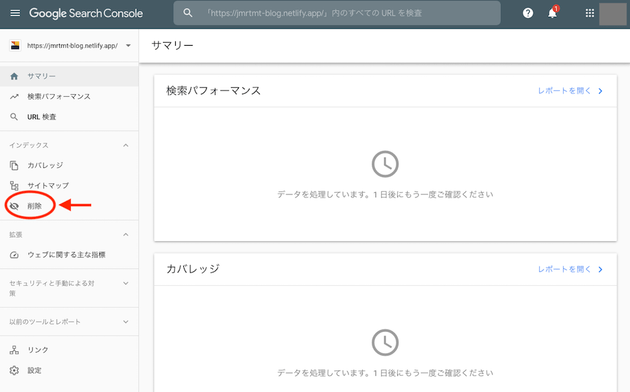
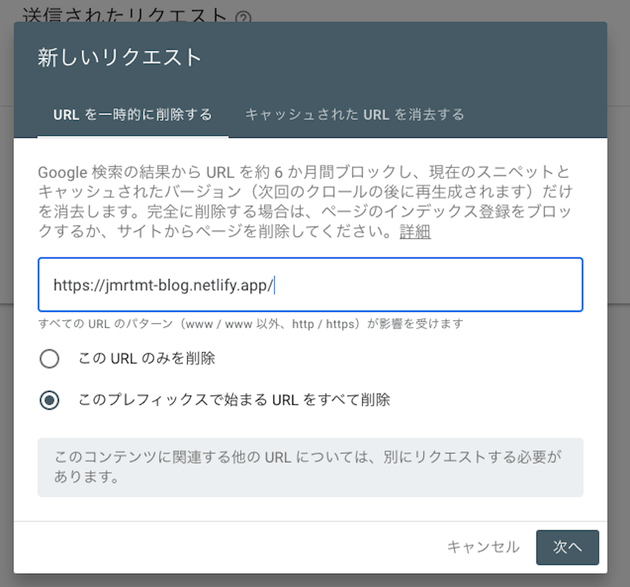
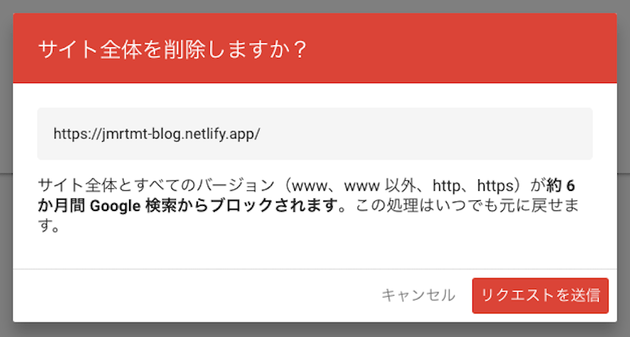
おわり。無事Googleにブログの所有権を示しました。めんどくさすぎる。 これでやっと削除の申請ができるようになりました。コンソールの削除からリクエストするURLを貼り付けます。
記事全体を検索結果から消したいので「このプレフィックスで始まるURLをすべて削除」します。
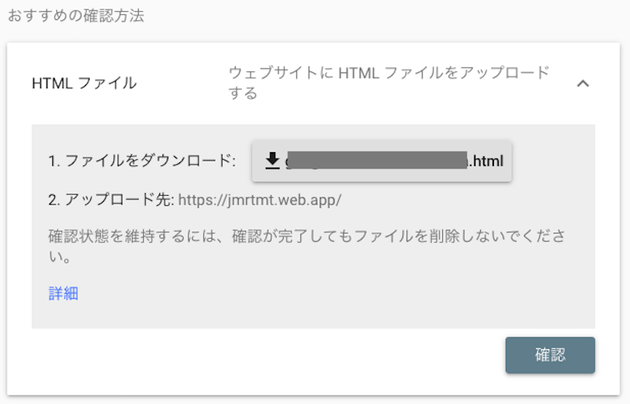
どうぞ。そんなかんじ。あくまで一時的な削除なのでまた検索に出てしまったらもう一度申請します。でもmetaタグでnoindexやったからもう大丈夫だと思う。同じ方法でサイトの方もやってきました。こっちは普通のhtmlで構成しているので専用の.htmlファイルをルートディレクトリにおけばいいだけです。
これで検索に引っかからないはず。夜やって次の日の朝には削除されていました。 Firebaseでホスティングしてるんだからそっちで選択出来るようにしてくれればいいのにね。 でもこれはGoogleに対する対応なのでBingとかYahooとかはまた別にやる必要があると思います。同じような環境で個人ブログを立ち上げようとしている人の役にたったらいいなと思います(いるのか?)。